
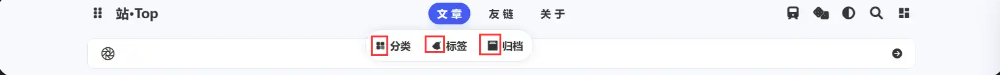
Halo博客Hao主题菜单栏小图标设置
AI-摘要
切换
小陆ya GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客

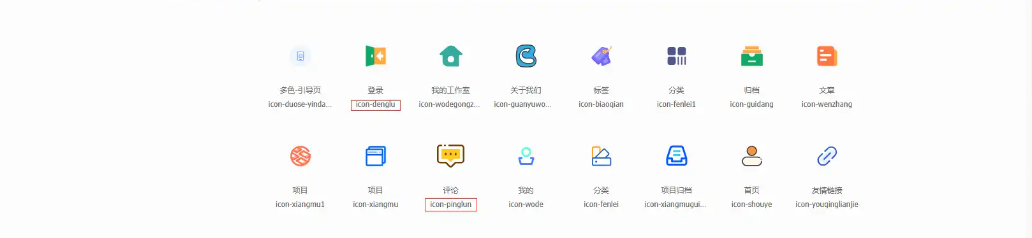
介绍图标
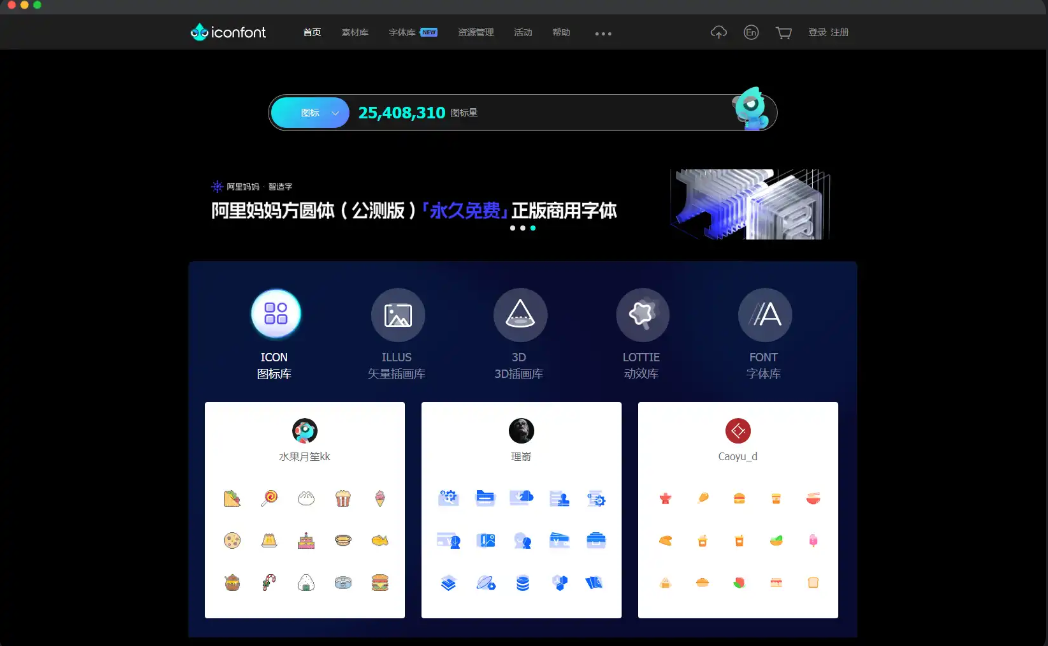
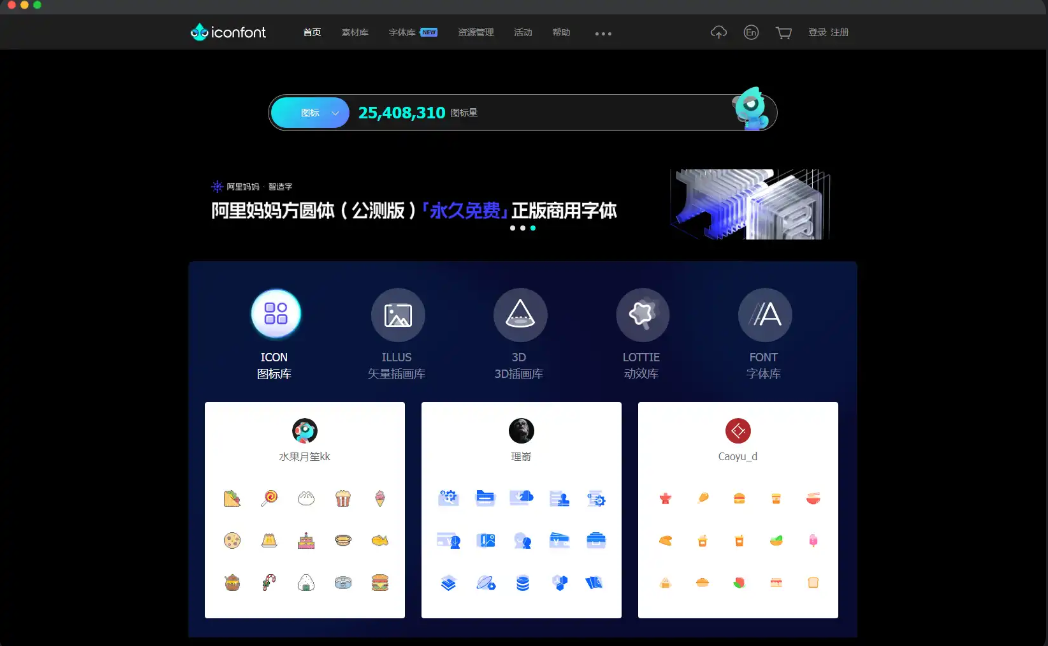
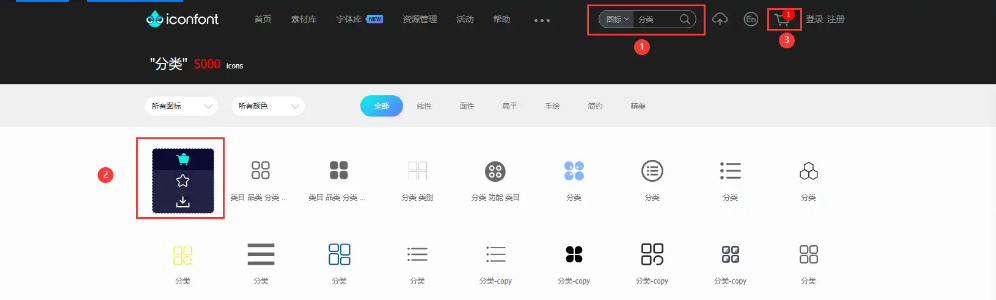
菜单图标库 - iconfont Demo (onmicrosoft.cn)

本地 图标调用不够用,而且不是自己想要(自主选择)
我想加就加,想怎么调用就怎么调用
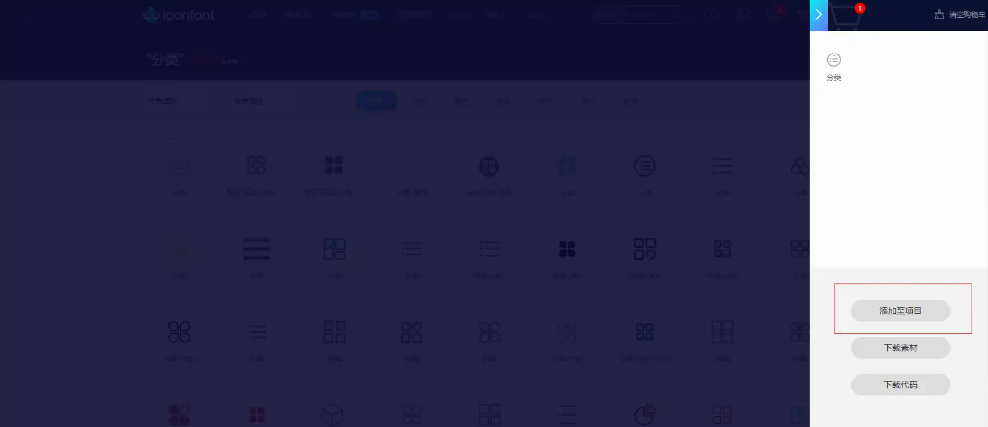
开始三方
注册账号登录


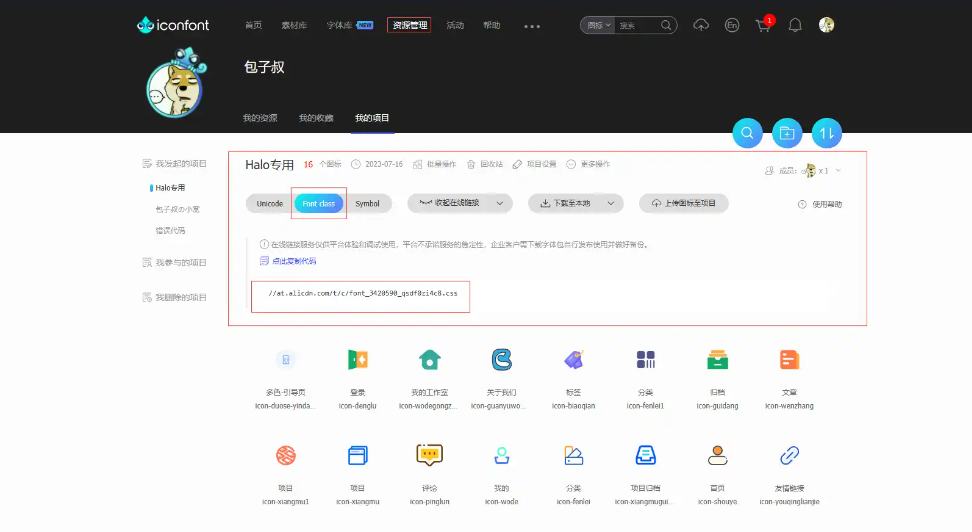
复制 Font class给的css代码,如下只做展示
//at.alicdn.com/t/c/font_3420590_qsdf0zi4c8.css
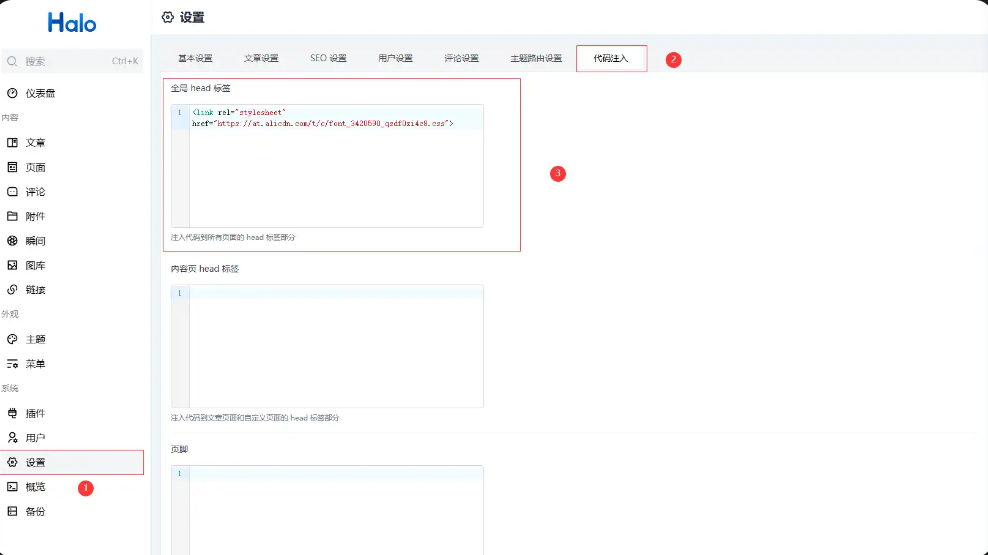
打开自己的halo博客,登录博客后台,找到设置,代码注入,全局 head 标签
填写如下,css链接自行替换
<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_3420590_qsdf0zi4c8.css">
菜单调用

调用方法iconfont后面跟上你的图标
iconfont icon-guidang

注意
记得项目设置 勾选彩色 图标才是彩色的.
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 程序员小陆ya
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果